This is the prototype video what we done for our prototype presentations as a Small Introduction Video of our concept
Digital Taking Book is an Android book reader designed specifically for blind and low vision, users. The app fully supports DAISY formatted audio and text books, which can be downloaded simply. Read books using your preferred interface. For blind and low vision users, the app is completely navigable through voice recognition.Digital Talking Book is free downloadable android application
Tuesday, June 3, 2014
Monday, June 2, 2014
Bookmarks Process
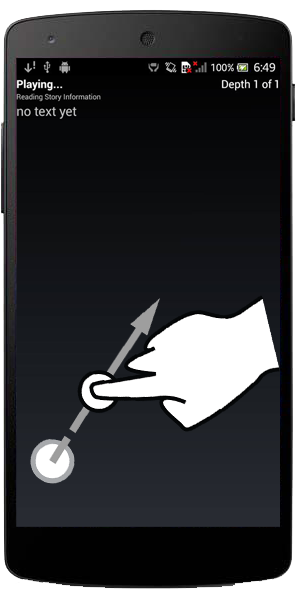
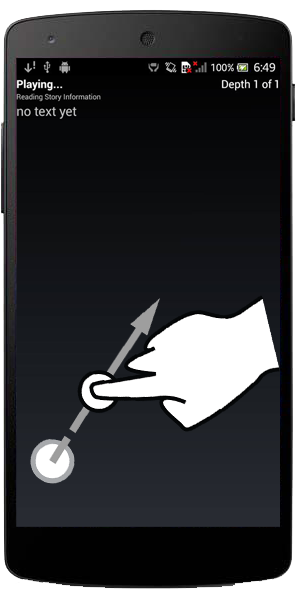
Placing bookmarks is one of the main functions in our application. Mainly there are two parts,

- Add bookmarks
- Retrieve bookmarks

Figure 1
To retrieve those bookmarks in home page there is a bookmarks button, it navigates to the bookmarks page. Bookmarks will be showed in a list (Figure 2) and user can select one of those and it will be automatically played the book.
Figure 2
Thursday, February 27, 2014
How to Create Splash Screen
Splash screen is an activity that will show for set time when your app is starting and after set time period redirect to application main screen.
Example :
Lets splash screen show set time is 15 sec then in mean time when splash screen showing you can do these tasks...
1. You can download resources(images) from webserver to your phone.
2. You can make server call and get data from server.
3. Get data from network and save in database.
4. Show something about your app/company/brand on Splash screen.
Project Structure:
Some Experts says :

Example :
Lets splash screen show set time is 15 sec then in mean time when splash screen showing you can do these tasks...
1. You can download resources(images) from webserver to your phone.
2. You can make server call and get data from server.
3. Get data from network and save in database.
4. Show something about your app/company/brand on Splash screen.
Project Structure:
File : src/MainActivity.java
Showing two methods to create splash screen ....
METHOD 1: Create a thread and set time to sleep after that redirect to main app screen.
METHOD 2: Set time to handler and call Handler().postDelayed , it will call run method of runnable after set time and redirect to main app screen.
METHOD 1: Create a thread and set time to sleep after that redirect to main app screen.
METHOD 2: Set time to handler and call Handler().postDelayed , it will call run method of runnable after set time and redirect to main app screen.
package com.example.splashscreen;import android.os.Bundle;import android.os.Handler;import android.app.Activity;import android.content.Intent;import android.view.Menu;public class MainSplashScreen extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // METHOD 1 /****** Create Thread that will sleep for 5 seconds *************/ Thread background = new Thread() { public void run() { try { // Thread will sleep for 5 seconds sleep(5*1000); // After 5 seconds redirect to another intent Intent i=new Intent(getBaseContext(),NextScreen.class); startActivity(i); //Remove activity finish(); } catch (Exception e) { } } }; // start thread background.start();//METHOD 2
/*
new Handler().postDelayed(new Runnable() {
// Using handler with postDelayed called runnable run method
@Override
public void run() {
Intent i = new Intent(MainSplashScreen.this, NextScreen.class);
startActivity(i);
// close this activity
finish();
}
}, 5*1000); // wait for 5 seconds
*/
}
@Override
protected void onDestroy() {
super.onDestroy();
}
}
File : src/NextScreen.java
Splash screen will redirect to this screen.
package com.example.splashscreen;import android.app.Activity;import android.os.Bundle;public class FirstScreen extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.nextscreen); } @Override protected void onDestroy() { super.onDestroy(); }}- A splash screen prevents the user from using the application.
- Most of the time, it is not necessary.
- Adding once viewed images increase the size of your APKs.
- Users don’t care about branding at launch time.
 |
| Welcome Screen |
 |
| Second Screen |
Tuesday, January 14, 2014
Our Plan...
We have discussed and sketched a small diagram about what we're going to do. In this diagram It clearly shows the step by step process how the app works.
Steps:
1. Downloading the "Daisy Books" from the cloud.
2. If the books are zipped it automatically unzipped in the kernel.
3. The kernel converts the file into a readable format and automatically app starts to play the book.
4. There are defined touch screen swiping commands for control the book.
eg: Pause, Stop, Play, Fast forward etc
Steps:
1. Downloading the "Daisy Books" from the cloud.
2. If the books are zipped it automatically unzipped in the kernel.
3. The kernel converts the file into a readable format and automatically app starts to play the book.
4. There are defined touch screen swiping commands for control the book.
eg: Pause, Stop, Play, Fast forward etc
Analog Daisy book players
There are plenty of analog daisy book players available in the market for blind people. Even though we are gonna design daisy digital book reader for android phones, it's essential we study the things that are using daisy audio books.Hopefully this videos can be helpful.
http://www.youtube.com/watch?v=dwRJtpCmxM0http://www.youtube.com/watch?v=1HHeheM5Bb4
DAISY Digital Talking Book
DAISY (Digital Accessible Information System) is a technical standard for digital audio books, periodicals and computerized text. DAISY is designed to be a complete audio substitute for print material and is specifically designed for use by people with "print disabilities," including blindness, impaired vision, and dyslexia. Based on MP3 and XML, the format has advanced features in addition to those of a traditional audio book. Users can search, place bookmarks, precisely navigate line by line, and regulate the speaking speed without distortion. DAISY also provides aurally accessible tables, references and additional information.As a result, DAISY allows visually impaired listeners to navigate something as complex as an encyclopedia or textbook, otherwise impossible using conventional audio recordings.
DAISY multimedia can be a book, magazine, newspaper, journal, computerized text or a synchronized presentation of text and audio. It provides up to six embedded "navigation levels" for content, including embedded objects such as images, graphics, and MathML. In the DAISY standard, navigation is enabled within a sequential and hierarchical structure consisting of (marked-up) text synchronized with audio.DAISY 2 was based on XHTML and SMIL. DAISY 3 is a newer technology, also based on XML, and is standardized as ANSI/NISO Z39.86-2005
DAISY multimedia can be a book, magazine, newspaper, journal, computerized text or a synchronized presentation of text and audio. It provides up to six embedded "navigation levels" for content, including embedded objects such as images, graphics, and MathML. In the DAISY standard, navigation is enabled within a sequential and hierarchical structure consisting of (marked-up) text synchronized with audio.DAISY 2 was based on XHTML and SMIL. DAISY 3 is a newer technology, also based on XML, and is standardized as ANSI/NISO Z39.86-2005
Tuesday, January 7, 2014
How we started
Ushan, Chamika, Sameera and myself are batch mates of Sri Lanka Institute of Information Technology. We are currently following BSc Special Honors in Information Technology degree. For our 4th year, we have a subject for project development named Comprehensive Design/ Analysis Project which continues on to the next semester as well.It's a one year research project.
We formed a group and selected research area and after we found research title. We created a Facebook group for the project on 20th December 2013, to make it easier for us to arrange group discussions.
On 9th Jan 2014 we have to submit project charter. Our Supervisor Mr.Anuradha Jayakodi
We formed a group and selected research area and after we found research title. We created a Facebook group for the project on 20th December 2013, to make it easier for us to arrange group discussions.
On 9th Jan 2014 we have to submit project charter. Our Supervisor Mr.Anuradha Jayakodi
Team Members
Binosha
W.A.P.B.Thirasi
IT 11 0573 52
it11057352@my.sliit.lk
IT 11 0573 52
it11057352@my.sliit.lk
Ushan
U.P.DickwellaIT 11 0553 72
it11055372@my.sliit.lk
Chamika
G.Chamika PeirisIT 11 0106 54
it11010654@my.sliit.lk
Sameera
I.M.B.S.C IllangasingheIT 11 1552 94
it11155294@my.sliit.lk
Subscribe to:
Comments (Atom)



